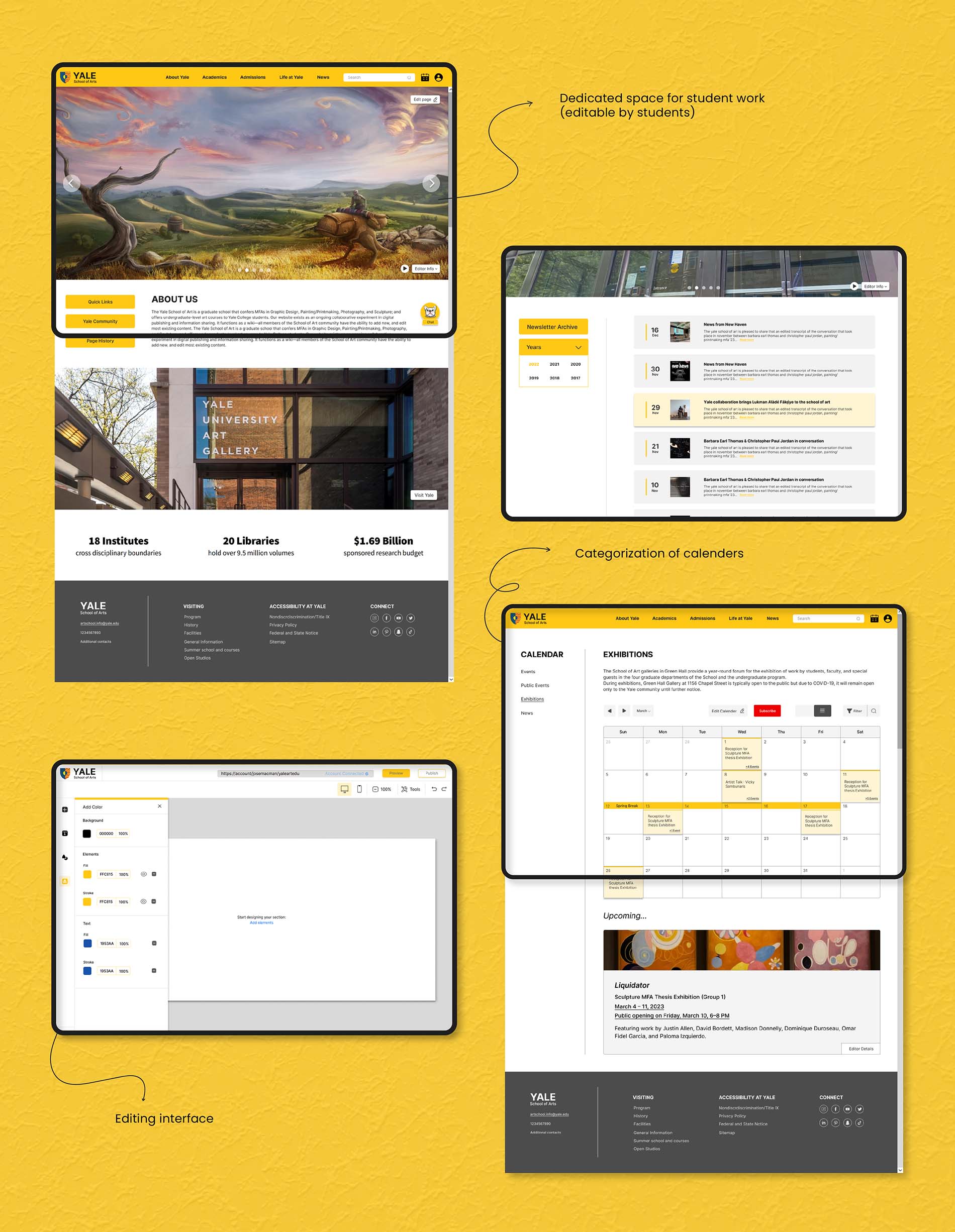
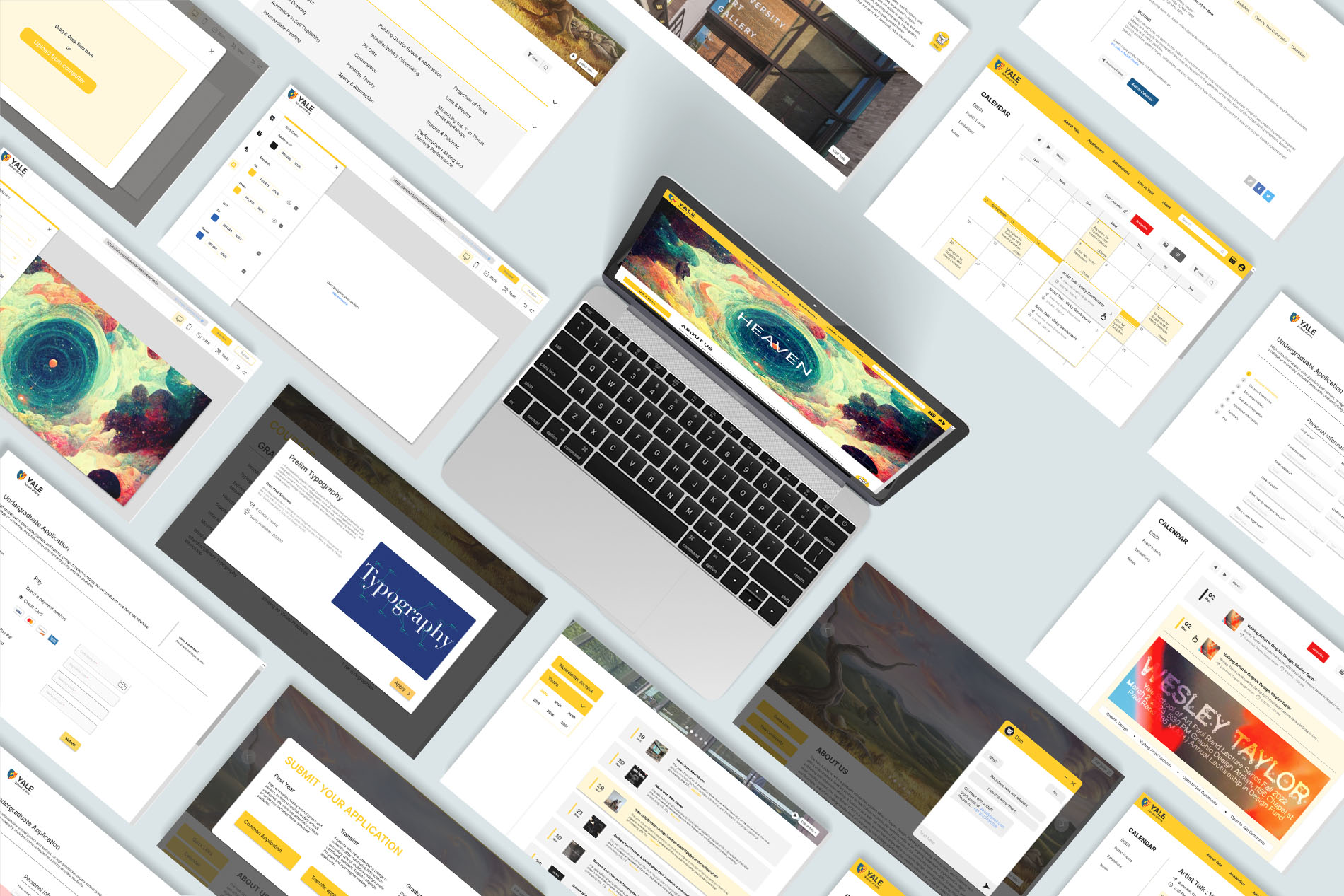
What have we designed?
First, it was essential to understand the motive behind the design of the website and what was it offering to its users?
A SENSE OF BELONGING, SUPPORT & USER FREEDOM.
Keeping in mind these 3 significant values the website aimed to offer to its students, we redesigned the website to retain these elements – e.g., still allow a major part of each page to be edited by the students, while making significant necessary changes to the user interface, as well as experience of the website.






Research Challenges
Since the university is situated in the United States, we faced challenges finding active users. Connecting to users from the university on various different platforms was exciting although challenging.


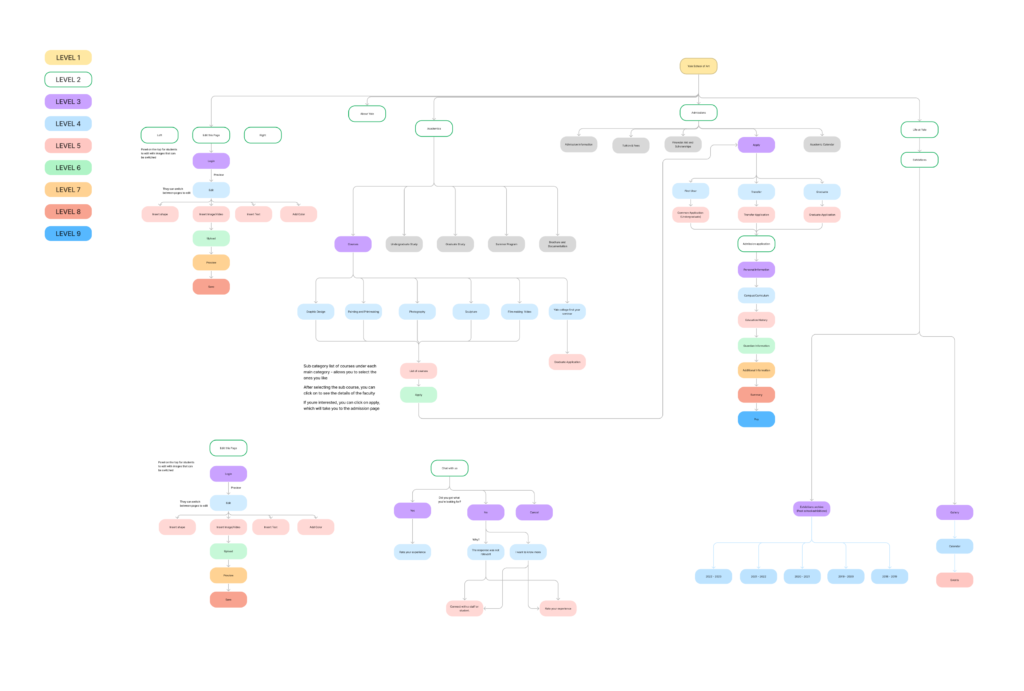
IA and User Flows
We drew out user flows for new features and improvised existing user flows, in turn revising the Information Architecture. Once that was established, we build low and mid fidelity wireframes before moving onto high fidelity wireframes.



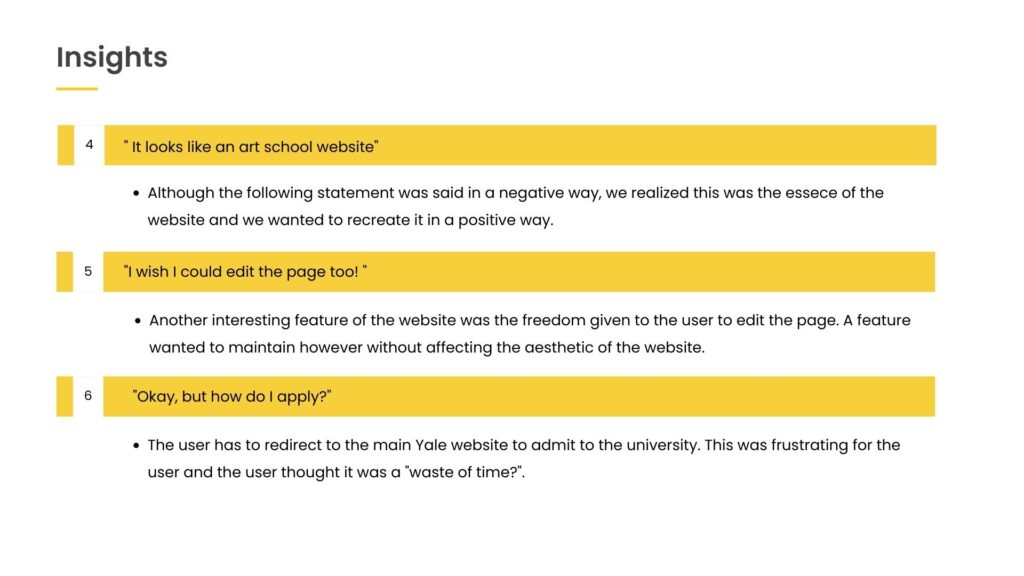
User Testing
After building wireframes, we tested it on the 5 users. Drawing out a list of tasks we wanted the users to complete and questions we wanted to know about, we wanted to ensure all the hiccups had been dealt with and a smooth user experience was established.